2017年02月04日17:59
操作方法のご案内

操作方法は下記をご参照ください。
(1)限定テンプレート
有料プランご利用の方のみが使えるテンプレートが設定でき、より情報を見やすく伝えることができます。
≫ 操作方法はこちら
(2)カバー画像設定
テンプレートのイメージ画像をテンプレートに合わせて設定ができます。
≫ 操作方法はこちら
(3)会社・店舗情報設定
会社・店舗の基本情報を登録し、ブログ内に分かりやすく掲載することができます。
≫ 操作方法はこちら
(4)ナビゲーションメニュー設定
ブログ内にナビゲーションバーを簡単に設置でき、Webサイトや、ブログ内の回遊性を高めることができます。先に案内したい内容を記事として記載ください。
≫ 操作方法はこちら
上記(1)~(4)が終われば、ホームページとして形になっていると思います。
(5)お問合せフォーム作成
ブログ内にお問合せフォームを設置できます。項目のカスタマイズも可能です。
≫ 操作方法はこちら
(6)PDFアップロード
ブログ内にPDFファイルをアップロード可能になります。
≫ 操作方法はこちら
(7)独自ドメイン設定
ブログを独自ドメインからアクセスすることができるようになります。
≫ 操作方法はこちら
2017年02月04日17:54
PDFアップロードについて
お使いのブログに、写真・画像だけではなくPDFファイルがアップロードできるようになります。
≪作ったチラシなどをしっかり見せたい時にオススメ≫
・お店、会社のパンフレットやチラシ、お申し込み用紙、資料を詳しく見てもらいたい時にご活用いただけます。
・閲覧者も、詳しい資料を印刷したり、細かい情報が確認しやすくなります。
■ 設定方法≪パソコン版≫
- 管理画面左メニュー「画像一覧」または、記事投稿画面の「画像を挿入」をクリックし、写真画像等と同様にPDFファイルをアップロードします。
※有料サービスお申し込み後、ご利用いただけるメニューです。

■ 入力・活用のポイント
≪作ったチラシなどをしっかり見せたい時にオススメ≫
・お店、会社のパンフレットやチラシ、お申し込み用紙、資料を詳しく見てもらいたい時にご活用いただけます。
・閲覧者も、詳しい資料を印刷したり、細かい情報が確認しやすくなります。
2017年02月04日17:53
限定テンプレート設定について

おてもやんブログ有料サービスをご利用の方のみが使える、限定テンプレートが用意されています。
※随時テンプレートは追加中。また無料お試し期間中もご利用頂けます。
■ 設定方法≪パソコン版≫
- 管理画面左メニュー「テンプレート」をクリックします。

- 「テンプレートの選択」または、既に設定されているテンプレートがあれば「テンプレートの再選択」をクリックします。

- 【有料テンプレート】と表示されているものが、有料サービス「ビジネス・スタンダード」「ビジネス・プレミアム」両プランをご利用中の方のみが使えるテンプレートです。

■ 入力・活用のポイント
「カバー画像設定」「ナビゲーションメニューバー設定」「会社/店舗情報設定」とあわせて活用すると、ブログをより分かりやすく見せることが可能です。
2017年02月04日17:52
独自ドメイン設定

ブログに独自ドメイン設定を行い、お持ちのドメインをURLとして使えるようになります。そのままのURLでも問題はありません。

※おてもやんブログではドメインの取得代行も行っております。
■ 設定方法≪パソコン版≫
- 管理画面左メニュー「ドメイン設定」をクリックします。
※有料サービスお申し込み後、ご利用いただけるメニューです。

- 管理画面に、設定したいドメイン名を登録します。

※上記設定後、独自ドメインの設定には、ドメイン管理者側(取得業者)での設定が必要です。指定のネームサーバーの CNAME レコードを追加してもらう必要があります。
2017年02月04日17:51
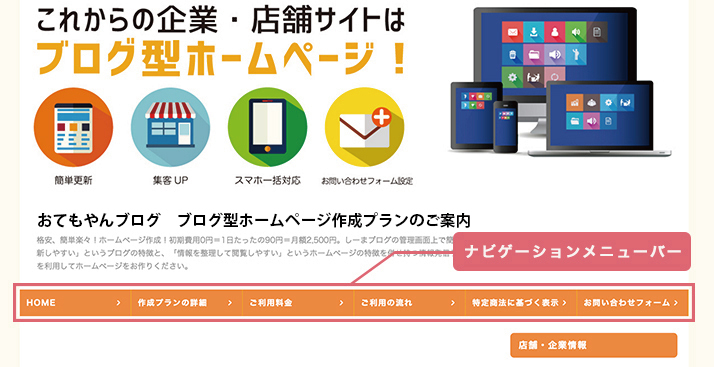
ナビゲーションメニュー設定について

お使いのブログに、ブログやWebサイトの項目を見やすくする「ナビゲーションメニュー」を追加することができます。
※表示位置は、ご利用中のテンプレートによって異なります。
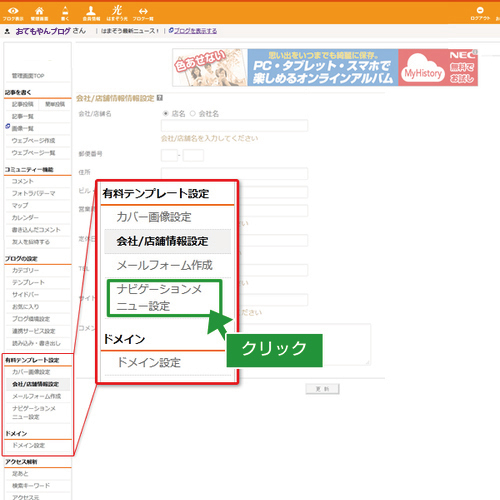
■ 設定方法≪パソコン版≫
- 管理画面左メニュー「ナビゲーションメニュー設定」をクリックします。
※有料サービスお申し込み後、ご利用いただけるメニューです。また無料お試し期間中でも利用頂けます。

- ページ内「新規追加」ボタンをクリックします。

- 必要項目に入力し、「追加」ボタンをクリックします。
【メニュー項目(表示名)】
メニューに表示させる名前を入力します(例:営業案内、お問合せ、キャンペーン情報 ...等)
【リンク先URL】
リンクしたいURLを入力します。

- ≪一度入力した表示名、URLを変更したい場合≫
変更したい項目をクリックした後、画面上部の「名称変更」ボタンをクリックします。

「メニュー項目(表示名)」「リンク先URL」の内容を修正し、「変更」ボタンを押して完了です。

- ≪メニューの並び順を変更したい場合≫
変更したい項目をクリックした後、左横に表示されている「矢印」のボタンで順番を変更します。
順番の変更が終わったら、最後に枠下部の「並び順を決定」ボタンをクリックして完了です。

■ 入力・活用のポイント
≪ブログのカテゴリーを設定する≫
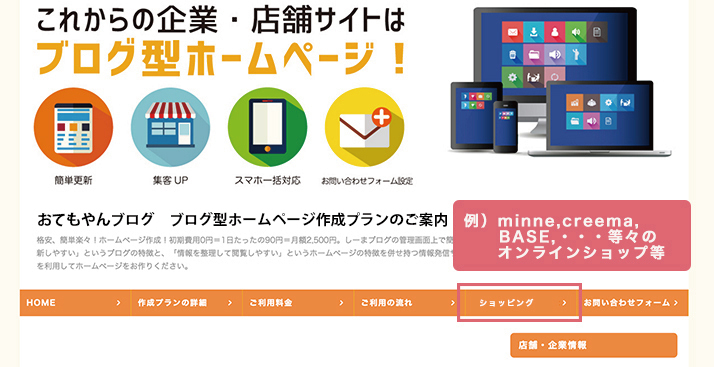
・ブログ記事のカテゴリーで、特にお客様に見てほしい情報(「新着情報」「キャンペーン案内」「営業時間について」等)を設定すると、ブログをホームページ代わりに使うことができて便利です。
≪Webサイトのナビゲーションと項目を合わせる≫
・お持ちのブログ(http://○○○.amamin.jp/)以外のアドレスを設定することも可能です。Webサイトの商品ページやお問合せページ等への誘導に活用できます。

2017年02月04日17:51
お問合せフォーム作成 について
ブログにオリジナルのメールフォームを設置することができます。
お問い合せ、予約、資料請求、イベント参加受付など、様々なシーンで活用可能です!

≪入力形式について≫
お問い合せ、予約、資料請求、イベント参加受付など、様々なシーンで活用可能です!

■ 設定方法≪パソコン版≫
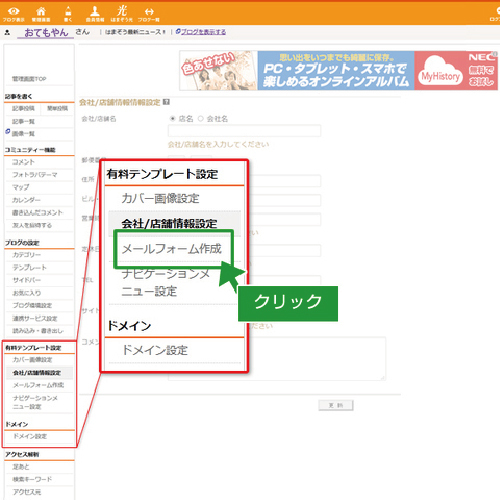
- 管理画面左メニュー「有料テンプレート設定」内の「メールフォーム作成」をクリックします。※有料サービスお申し込み後、ご利用いただけるメニューです。

- 「基本設定」「項目設定」をそれぞれ行います。
「基本設定」では、お問合せフォームのタイトルやフォーム上部に入る説明文、送信完了時にページへ表示するメッセージを設定します。

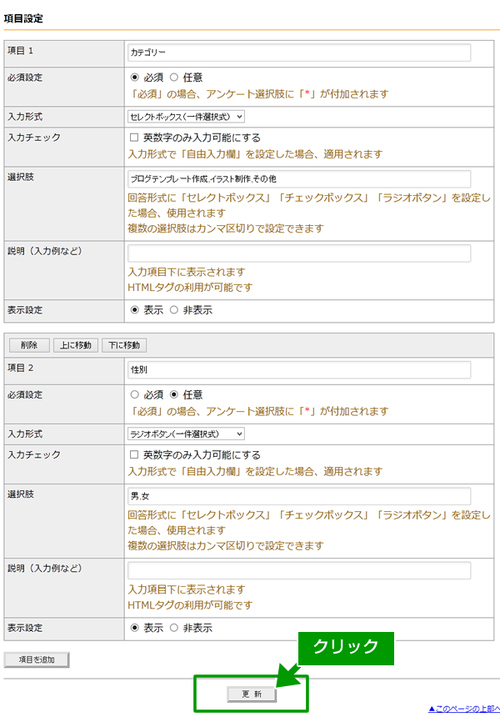
- 「項目設定」では、お問合せフォーム等で入力してもらう項目を設定します。
入力形式は、聞きたい項目にあわせてお選びください。
全ての項目の設定が完了したら、ページ下部の「更新」ボタンを押して完了します。

- 項目の詳細

【項目1】
項目名を入力します。
【必須設定】
お客様に必ず入力していただきたい項目の場合は「必須」にします。
【入力形式】
項目にあわせた入力形式を選びます。
【入力チェック】
入力形式で「自由入力欄」を設定した場合、英数字のみ入力できる形への変更が可能です。
【選択肢】
入力形式で「セレクトボックス」「チェックボックス」「ラジオボタン」を選択した場合の選択肢を、カンマ区切りで入力します。
【説明】
入力項目の下に表示される説明としてご活用いただけます。
「こんな風に入力してほしい」指定がある場合にこちらに入力しておくと、お客様の入力もスムーズです。
【表示設定】
項目の表示/非表示を選択します。一時的に取りやめたい項目等は「非表示」にすると表示されません。 - 項目を追加したい場合
項目入力欄の左下にある、「項目を追加」ボタンをクリックします。

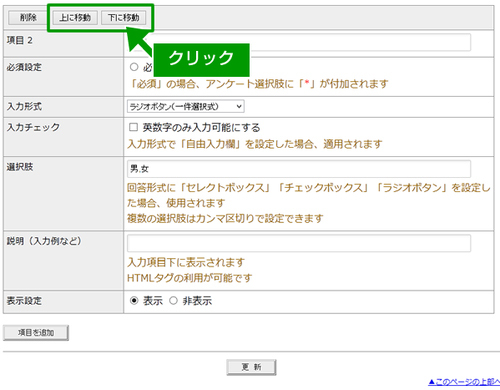
- 項目を並び替え・削除したい場合
それぞれの項目欄の左上のボタンをクリックします。

■ 入力・活用のポイント
≪入力形式について≫
≪セレクトボックス(複数選択式)≫

クリックするとプルダウンが開き、選択肢を選べるタイプです。
≪セレクトボックス(複数選択式)≫

クリックするとプルダウンが開き、選択肢を選べるタイプです。
Ctrlキーを押しながらクリックすることで、複数選択肢が選べます。
≪チェックボックス(複数選択式)≫

予め選択肢が全て表示されていて、複数の項目を選択できるタイプです。
≪ラジオボタン(一件選択式)≫

予め選択肢が全て表示されていて、1つの項目のみ選べるタイプです。
≪自由入力欄(一行タイプ)≫

入力欄に自由に言葉を入力してもらうタイプです。
1行のみなので、単語やひとことメッセージをいただく際などの活用がおすすめです。
≪自由入力欄(複数行タイプ)≫

入力欄に自由に言葉を入力してもらうタイプです。
こちらはスペースが広くなっており、より長い文章などをもらいたい際におすすめです。
≪自由入力欄(メールアドレス)≫

メールアドレス入力専用の項目です。
全角文字など、メールアドレスとして入力できない文字等は入力できないようになっています。
≪自由入力欄(住所)≫

住所入力専用のタイプです。
予め郵便番号の入力欄があるほか、郵便番号を入力後自動的に町名までの住所が入力されるようになっています。

クリックするとプルダウンが開き、選択肢を選べるタイプです。
≪セレクトボックス(複数選択式)≫

クリックするとプルダウンが開き、選択肢を選べるタイプです。
Ctrlキーを押しながらクリックすることで、複数選択肢が選べます。
≪チェックボックス(複数選択式)≫

予め選択肢が全て表示されていて、複数の項目を選択できるタイプです。
≪ラジオボタン(一件選択式)≫

予め選択肢が全て表示されていて、1つの項目のみ選べるタイプです。
≪自由入力欄(一行タイプ)≫

入力欄に自由に言葉を入力してもらうタイプです。
1行のみなので、単語やひとことメッセージをいただく際などの活用がおすすめです。
≪自由入力欄(複数行タイプ)≫

入力欄に自由に言葉を入力してもらうタイプです。
こちらはスペースが広くなっており、より長い文章などをもらいたい際におすすめです。
≪自由入力欄(メールアドレス)≫

メールアドレス入力専用の項目です。
全角文字など、メールアドレスとして入力できない文字等は入力できないようになっています。
≪自由入力欄(住所)≫

住所入力専用のタイプです。
予め郵便番号の入力欄があるほか、郵便番号を入力後自動的に町名までの住所が入力されるようになっています。
2017年02月04日17:50
有料プランのみの限定テンプレートデザイン

おてもやんブログの有料サービスプランをご利用の方のみが使える、限定テンプレートが用意されています。
※無料お試し期間中も同様に使用できます。
■ 設定方法≪パソコン版≫
- 管理画面左メニュー「テンプレート」をクリックします。

- 「テンプレートの選択」または、既に設定されているテンプレートがあれば「テンプレートの再選択」をクリックします。

- 【有料テンプレート】と表示されているものが、おてもやんブログの有料サービスプランをご利用中の方のみが使えるテンプレートです。

■ 入力・活用のポイント
「カバー画像設定」「ナビゲーションメニューバー設定」「会社/店舗情報設定」とあわせて活用すると、ブログをより分かりやすく見せることが可能です。
2017年02月04日17:48
会社/店舗情報設定について

項目に沿って必要事項を入力するだけで、ブログ内の分かりやすい場所に、お店や会社の基本情報を出すことができる機能です。
■ 設定方法≪パソコン版≫
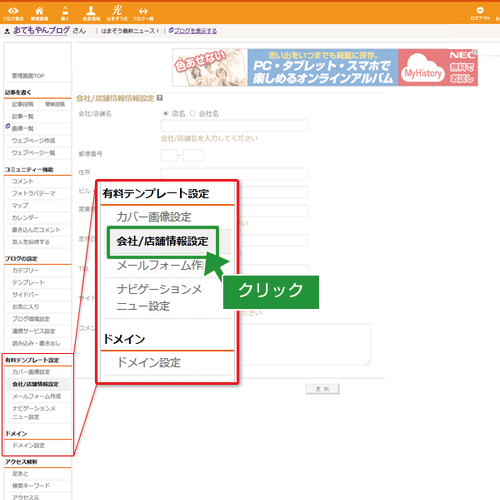
- 管理画面左メニュー「有料テンプレート設定」内の「会社/店舗情報設定」をクリックします。
※有料サービスお申し込み後、ご利用いただけるメニューです。

- 項目に沿って、必要事項を入力。最後に「更新」ボタンを押して完了します。

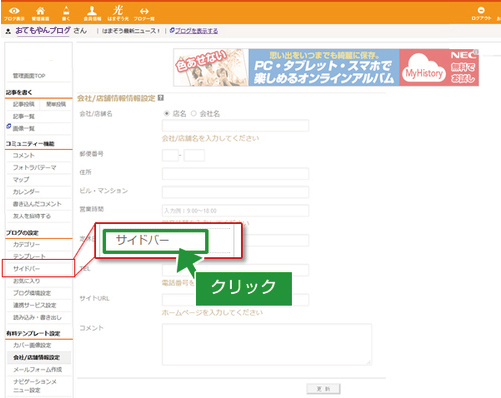
【ショップ情報をブログに表示する方法(サイドバー)】
- 管理画面左メニュー「ブログ環境設定」をクリックします。

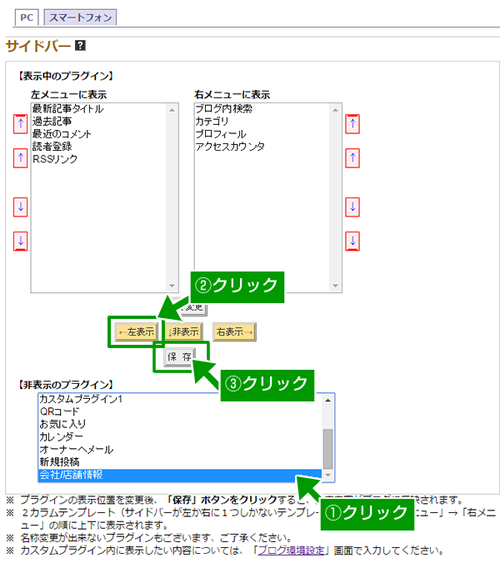
- 「非表示のプラグイン」内にある「会社/店舗情報」をクリックし「左表示」または「右表示」ボタンをクリックします。
最後に「保存」ボタンを押して、完了です。

■ 入力・活用のポイント
≪会社/店舗名≫
お店の場合は「店名」、企業の場合は「会社名」を選択してください。
ブログ上で設定されている項目名も、あわせて変更されます。
≪営業時間・定休日≫
数字の他日本語も入ります。2部制、曜日によって営業時間が異なる場合には、詳しく説明して下さい。
定休日などは臨時がある場合、こまめに変更すると、見ている人にも分かりやすいです。
≪コメント≫
コメント欄上で改行すると、自動的に改行が反映されます。
HTML タグ利用可。Google Map でお店の地図を埋め込んだり、おすすめ商品の画像、リンクなどを貼ってPRもできます。(ブログの「プロフィール」欄と同様です。)
2017年02月04日17:48
カバー画像設定について

ブログの目立つ部分にお店の看板、会社のロゴなどイメージ画像を追加できます。
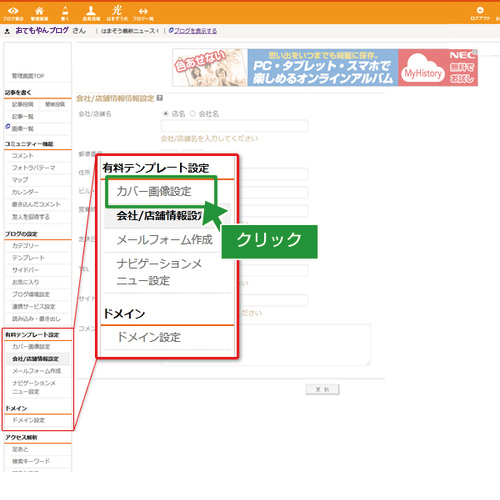
■ 設定方法≪パソコン版≫
- 管理画面左メニュー「有料テンプレート設定」内の「カバー画像設定」をクリックします。

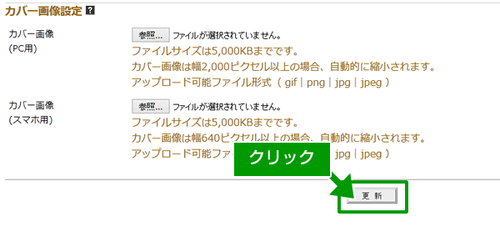
- パソコン用、スマートフォン用それぞれの画像をアップロードします。

※お選びいただくテンプレートによって、オススメの画像の幅等が異なります。上記ページの画面内でご案内していますので、そちらをご覧ください。
※テンプレートで「有料テンプレート」をお選び頂いているときのみ、カバー画像が追加される仕組みになります。
2017年02月04日17:17
カスタムプラグインについて
通常、ブログ管理画面に登録できるカスタムプラグイン枠は3つまでですが、5つまでと増えます。
≪カスタムプラグイン活用のアイディア≫
・ブログのサイドバーへインスタグラムやFacebook、twitter等を貼付けたり、営業日など予約がひと目でわかるスケジュールカレンダーを、ブログに貼付けし販促や集客に活用できます。
ブログパーツ.com(外部サイト)
PutPut(外部サイト)
・お店のセールやキャンペーン等のバナーを掲載し販促に役立てます。
その他、自由にカスタマイズできるので充実したホームーページ作りが出来ます。
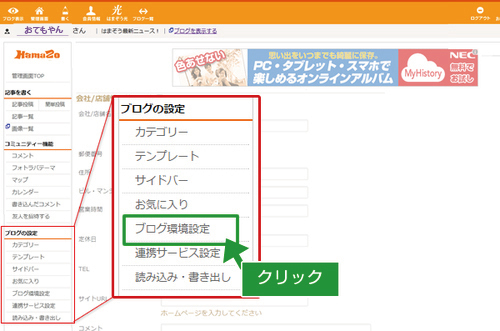
■ カスタムプラグインの設定方法≪パソコン版≫
- 管理画面左メニュー「ブログ環境設定」をクリックします。

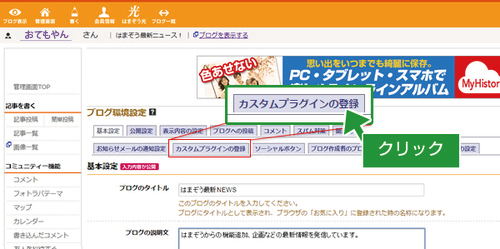
- 「カスタムプラグインの登録」タブをクリックします。

- 開いた入力欄に、それぞれの項目を登録していきます。
詳しくはこちらもご覧ください(別窓:ヘルプページ)。

■ 入力・活用のポイント
≪カスタムプラグイン活用のアイディア≫
・ブログのサイドバーへインスタグラムやFacebook、twitter等を貼付けたり、営業日など予約がひと目でわかるスケジュールカレンダーを、ブログに貼付けし販促や集客に活用できます。
ブログパーツ.com(外部サイト)
PutPut(外部サイト)
・お店のセールやキャンペーン等のバナーを掲載し販促に役立てます。
その他、自由にカスタマイズできるので充実したホームーページ作りが出来ます。
